3D Rendering and Graphic Design
I showcase products in their best possible light
This Corvette was a marketing image created for an employer's Autumn advertisements.
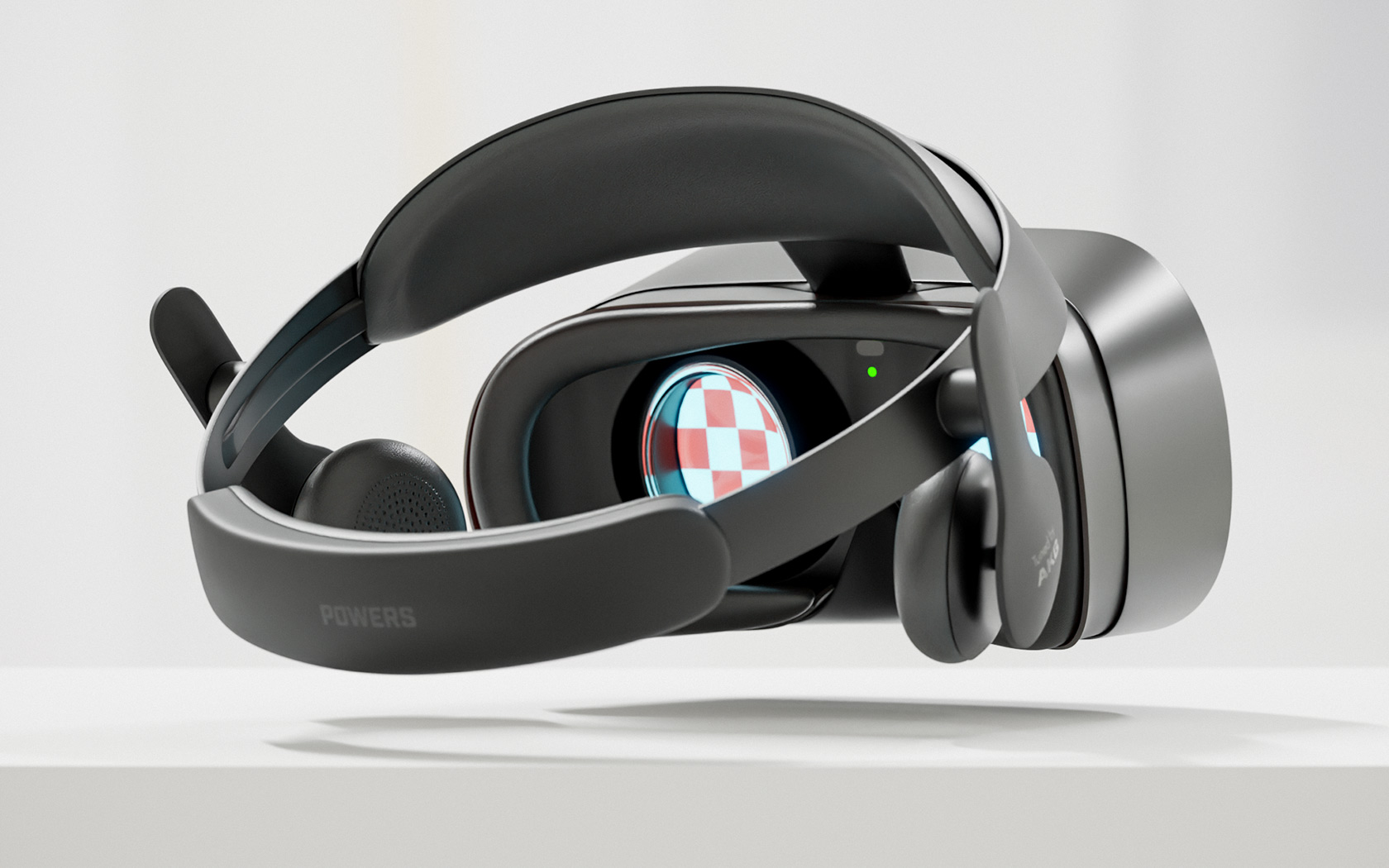
I modeled and textured the VR headset to sell on an asset marketplace. I also used it later in one of my animations.
Work Showcased: 3D Modeling, PBR Material Shader Development, 3D Environment Design, Lighting Setup, Rendering, Compositing, Color Grading, Post Processing



I tackle both the artistic and the technical side of creating media
One of my greatest strengths is being a bridge between these two sides of a problem. My technical side comes from my background in coding and 3D development.
I wouldn't drink that seltzer -- it's five times your daily recommended dose of cholesterol.
Below are some website banners that showcase more rendering, graphic design, and user interface work.




I'm constantly teaching myself new 3D techniques and software
This image was an early concept created for The Academy of Natural Sciences in Philadelphia. Our team's task was to increase museum engagement through technology. We developed scannable trading cards and AR filters that tied into exhibits.
I created the next three automotive renders as backgrounds to promote events and ecommerce sales on social media. (But they also make pretty sleek wallpapers)




I have formal training and background in Product Design
The broad nature of this discipline means it has applications within nearly everything I create nowadays.
It also means I am familiar with the entire design process, from brainstorming to manufacturing and marketing.
In this project I designed a whisk that minimized discomfort for users with wrist pain or injury.

I also design more traditional 2D graphics
I spent two years doing freelance logo development.
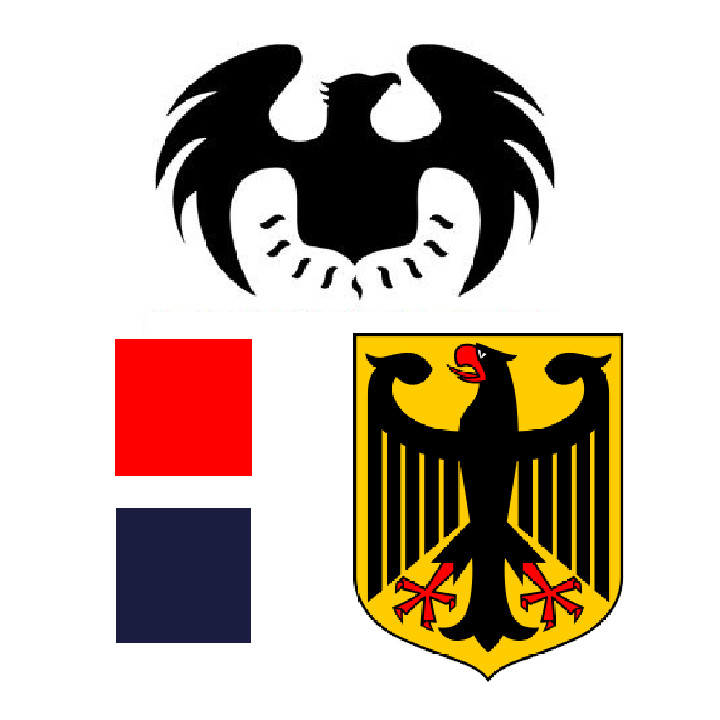
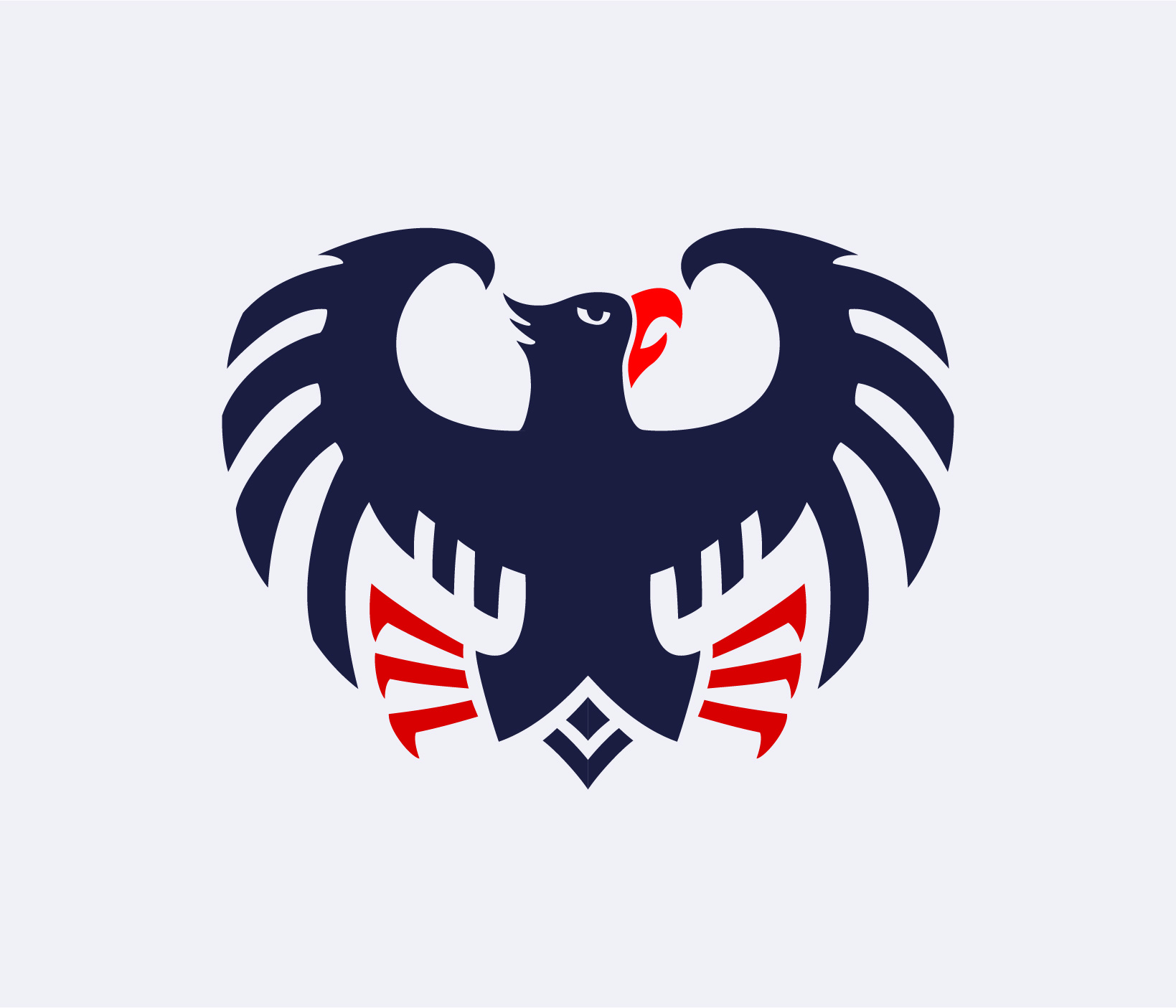
This client wanted to take their existing logo, and rework it to draw inspiration from Germany's coat of arms.


Video, Animation, & VFX

I use 3D software to create dynamic and lively animations.
This personal project uses my headset model from earlier. It was one of my first more ambitious animation projects. It taught me a lot about camera work and movement.
Looking back at this video, you can definitely see places where the camera's easing motion needs refinement.
Snappy and engaging motion graphics
I created this intro/outro graphic for Fabspeed's YouTube videos. I learned to convey information and ideas within a very limited time constraint.
The easing of animations in this clip are an improvement on the previous video.
I am responsible for all visuals and sound.
A few more videos...
I created this 3rd video to showcase a new product release. The majority of my animation work is done in Blender and After Effects.
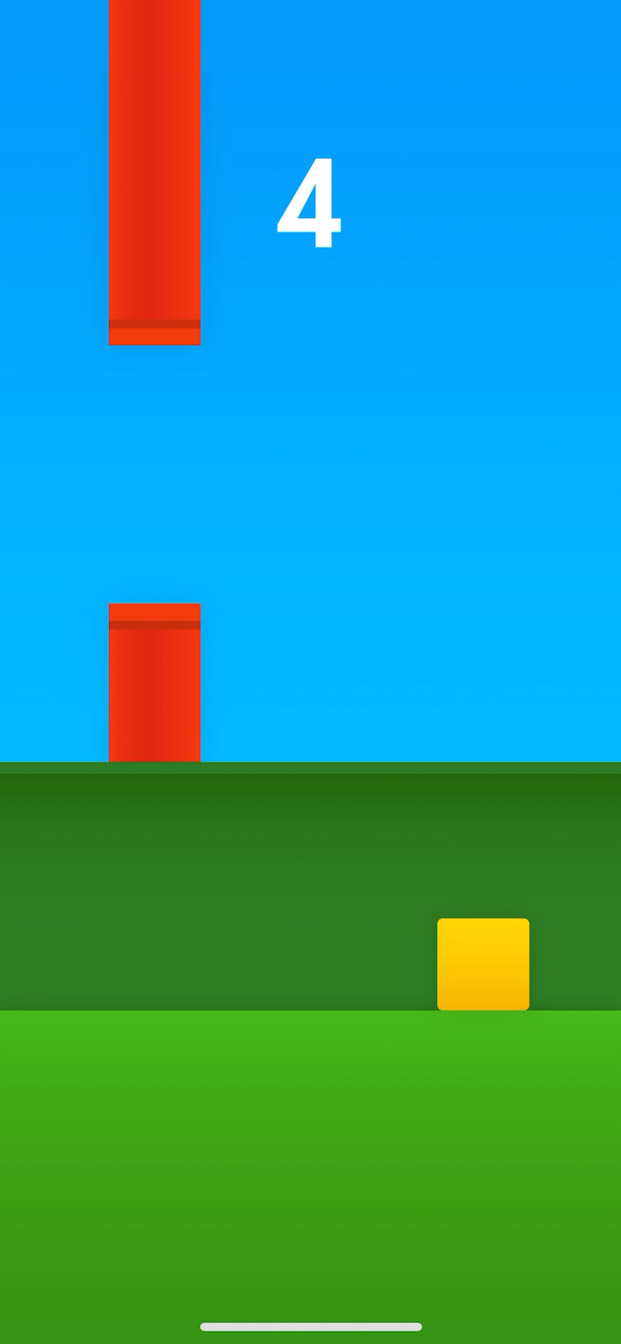
The 4th video here is a playful little experiment with physics objects.
I created and rendered this video in 12 hours
As an interview project, I was tasked with creating a captivating brand advertisement for one of their existing products.
No materials were provided for this so all textures and models were created by hand within the 12 hours.
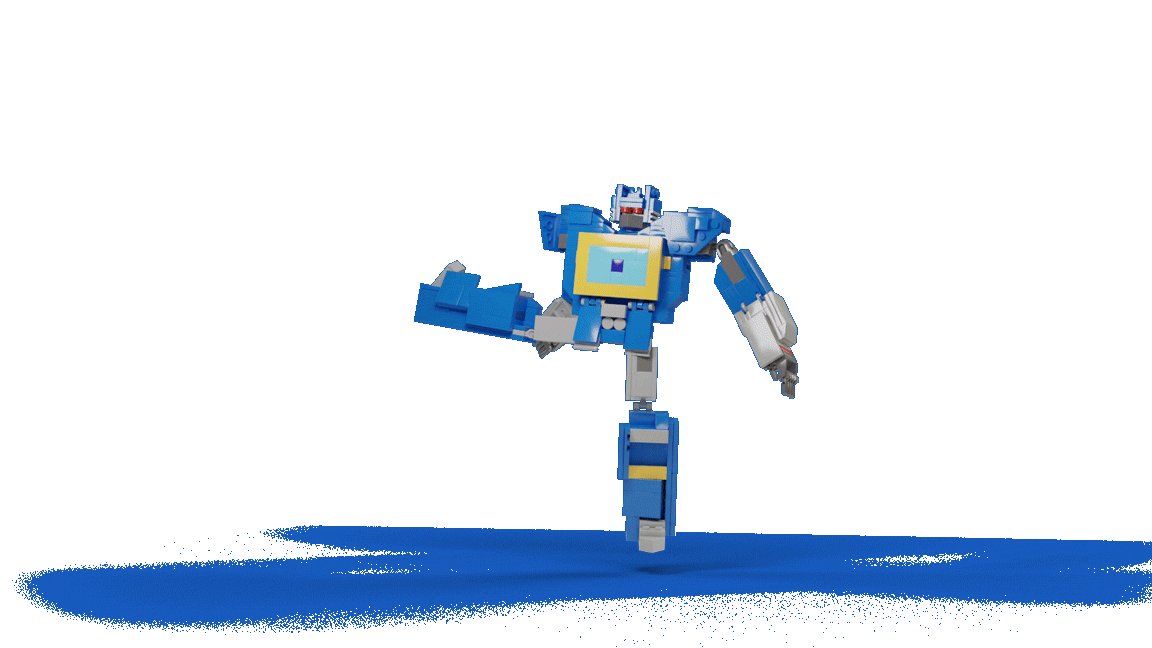
VFX compositing and simulation showcase
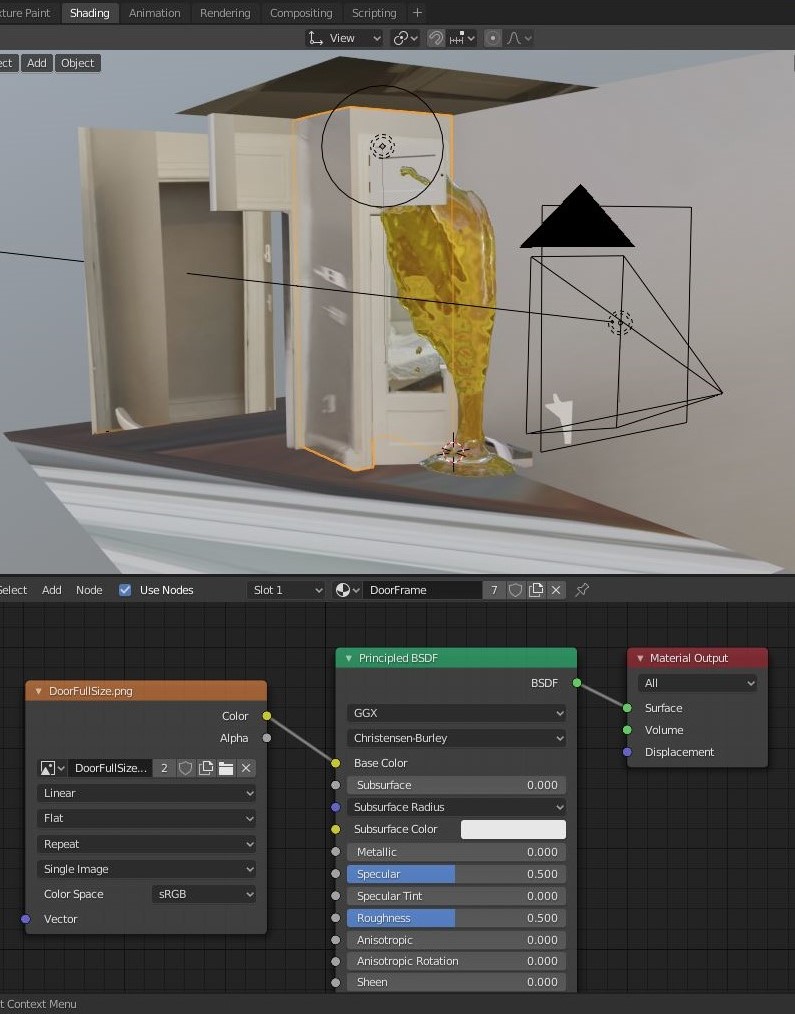
To create this shot I modeled a 3D version of the room to run the fluid simulation in.
I utilized the perspective matching program fSpy to get the camera's position and field of view in 3D space.
The video was projected onto the 3D walls, allowing the goo to refract the textures.
To improve this shot I would cast an amber glow onto the nearby walls as the goo fills the room

Website Design and Development
Web based 3D is the future of the internet
Give that torus knot a drag around!
I code custom 3D interactions using JavaScript, three.js, webXR, and A-Frame.
The Lamborghini on the landing page is a glTF file rendered using the three.js library. Then a JavaScript function rotates the model based on the user's scroll.

Fun Expressive Websites
These are color and layout studies for my old portfolio website.
I wanted a dynamic way to convey all my interests and skills to viewers. As the user scrolled, the bottom two words would slide in and out with new titles.
One day I might go back to this design. I like the colors.

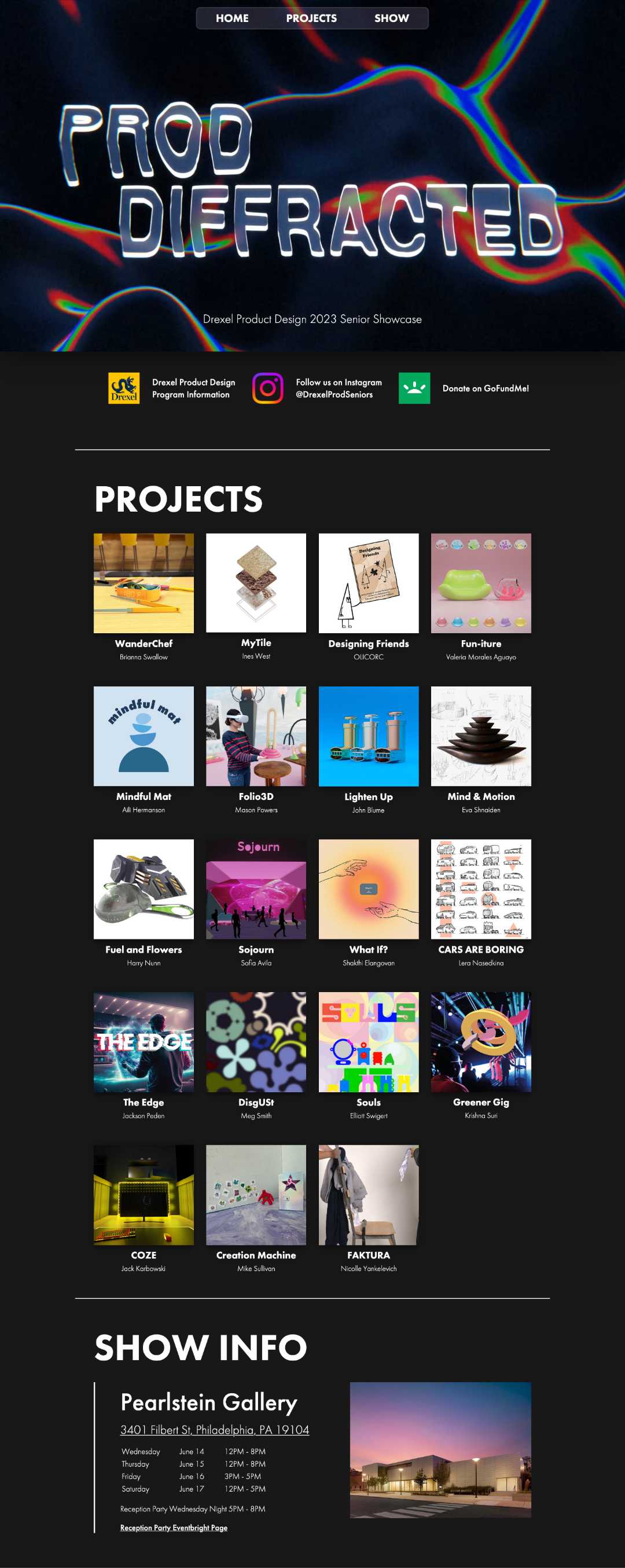
PROD Diffracted Website
This is the website for the Drexel Product Design Graduating Class of 2023.
I led the web team in creating a site that gave information about the Thesis Show and brief introductions to the projects and designers.
This is a fully responsive web page that creates dynamic project pages by pulling JSON data from a database. It is entirely hand coded by myself in HTML, CSS, and JS.
A Tangent
My single most valuable skill is learning. I love learning, and I've become very efficient at teaching myself new things (including every software under the sun)
Fully 3D and VR Websites
With VR and AR growing, how we browse the internet will change. 2D websites will be replaced with 3D worlds.
3D can emphasize scale, show 3D movement, offer informative interactions, and engage users longer.
Interact with this window to look around. If you have a headset connected you can view it in full VR.
Software & Game Development

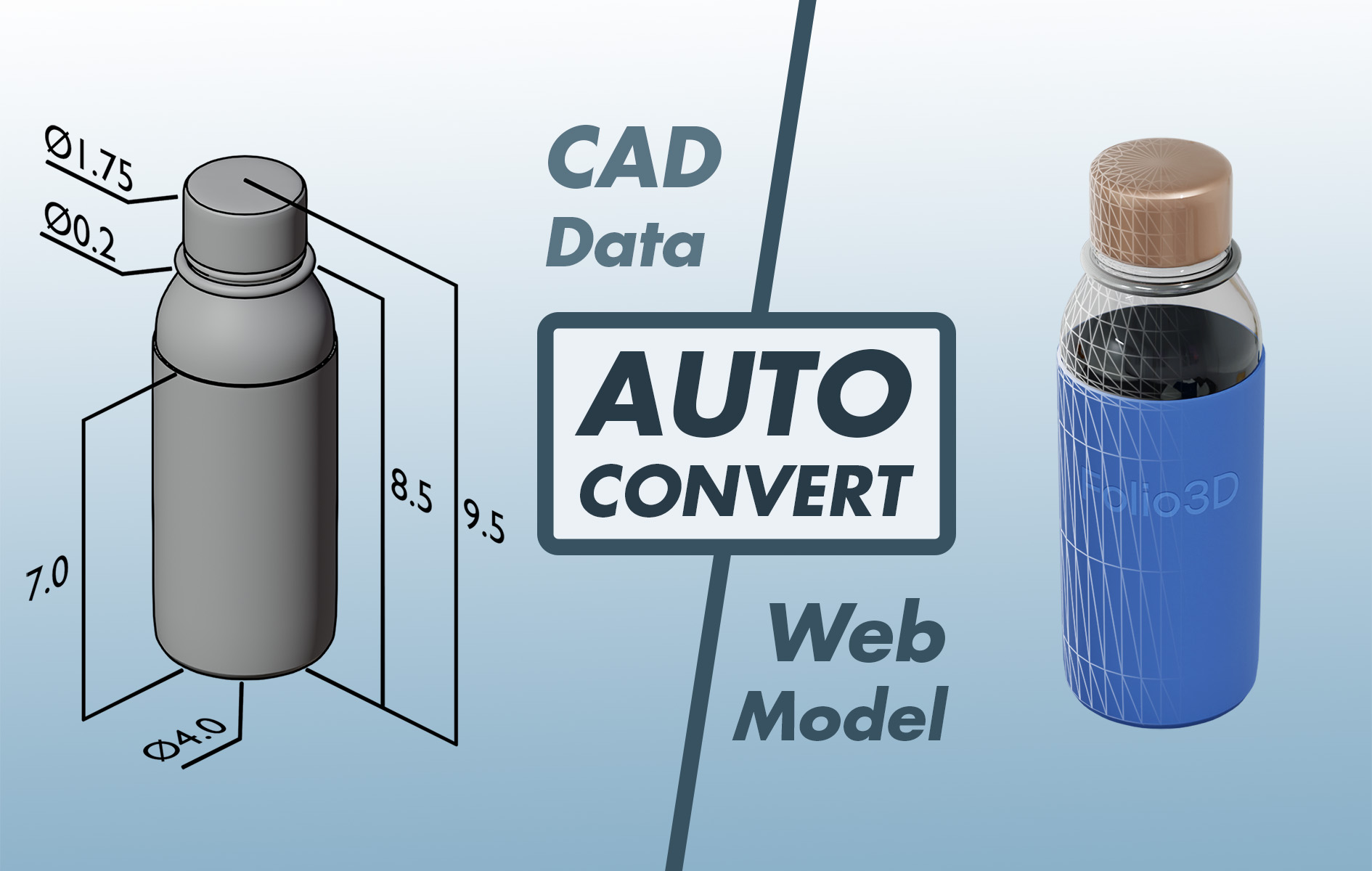
Folio3D was my thesis project at university. While working in ecommerce I realized how valuable 3D models were for showing products to online customers. Folio3D makes it easy for creatives to show their work in an online 3D environment. Folio3D is like a WIX or Squarespace, but instead of building 2D portfolio websites, users construct immersive worlds.



The current workflow to get 3D media hosted online is a mess (have a look at that flow chart)
Folio3D turns this complicated process into three simple steps:
- Choose a starting environment template
- Upload or scan 3D models
- Place models within the template
Then share with the world!

Users can utilize templates and artificial intelligence to craft a personalized space for displaying their products, architecture, paintings, sculptures, music, UX design, and more. Folio3D allows anyone to build a captivating virtual portfolio without writing a single line of code.
Folio 3D is where I began diving into the world of Web 3D

Apps and Games
I'm midway through development on my second mobile game, Null Hop. I'm writing the game and engine from scratch in JavaScript and will release it on iOS and Android.
I've been making games as a hobby since middle school. It's what got me into coding. I've worked in many different game engines, on many different games -- 2D, 3D, and VR.
Out of all my creative endeavors, creating games has taught me the most. Right now, it's teaching me how to manage a larger project than I've ever had to manage before.




That's The Gist Of It!
Thanks for your interest, and feel free to contact me about anything 😁
- Mason